Using merge tags in your own Gravity Forms add-ons is extraordinarily easy. There are two parts to the process: generating the merge tag drop down in JavaScript, and replacing the merge tags with their corresponding values in PHP.
The first step couldn’t be simpler. Your text input or text area must have the CSS class “merge-tag-support”. Then it’s just one line of code (the below snippet assumes you’re in global scope) to activate the merge tag dropdowns on the current page:
gfMergeTagsObj(form);
If you’re on a Gravity Forms admin page associated with a form, then the global ‘form’ object will already be populated.
Step two is to replace the merge tags with real values. Again, just a single line of code:
$text = GFCommon::replace_variables($text_with_merge_tags, $form, $entry);
Here’s that method’s signature:
public static function replace_variables($text, $form, $lead, $url_encode = false, $esc_html=true, $nl2br = true, $format="html"){ ... }
The ‘nl2br’ converts new lines (from a textarea, for example) to <br> tags.
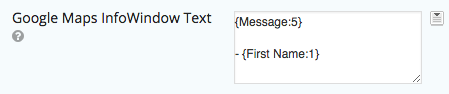
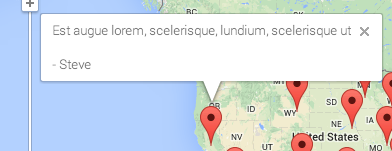
I’m using this in my Google Maps Add-On to let users populate their maps with data from the form entries. The form below, for example, displays the first name and a message from the individuals who fill out the form.